Googleアドセンスのお問い合わせページって、どう作ればよいのかな?
「お問い合わせ」ページにも“独自性は”必要?
合格できる「お問い合わせ」ページの作り方を知りたい…。
このような疑問にお答えします。
Googleアドセンスで「有用性の低いコンテンツ」で落とされると、色んなページを疑いたくなりますよね。



私は「お問い合わせページも独自性が必要なのでは?」と疑心暗鬼になったこともありました(笑)。
でも、結論としては、Contact Form 7というプラグインで普通に作れば大丈夫です。
私はContact Form 7のデフォルト状態で、Googleアドセンス審査に合格できました(2024年9月)。
ですので「お問い合わせ」ページには独自性は必要ありません。
「お問い合わせ」ページの作り方で悩むのはやめて、質の高い記事を書くことに注力しましょう。
以降では、私がGoogleアドセンス審査に合格できた、「お問い合わせ」ページの作り方をご紹介いたします。
「お問い合わせ」ページの作り方
「お問い合わせ」ページの作り方は、次の通りです。
固定記事で「お問い合わせ」ページを作成
まずは「お問い合わせ」の固定ページを作成しましょう。
固定記事を追加し、次のように設定します。
- タイトル:お問い合わせ
- アイキャッチ:無くてもOK
- URL:contact
- 記事内容:【Contact Form 7】のショートコード(後述)
タイトルやURLの文言やアイキャッチはお好みで変えても特に問題ないでしょう。
記事内容はお問い合わせフォーム呼び出し用のショートコード(後述)を貼り付けますので、この時点では「なし」でOKです。
【Contact Form 7】をインストール
次に【Contact Form 7】をインストールしましょう。
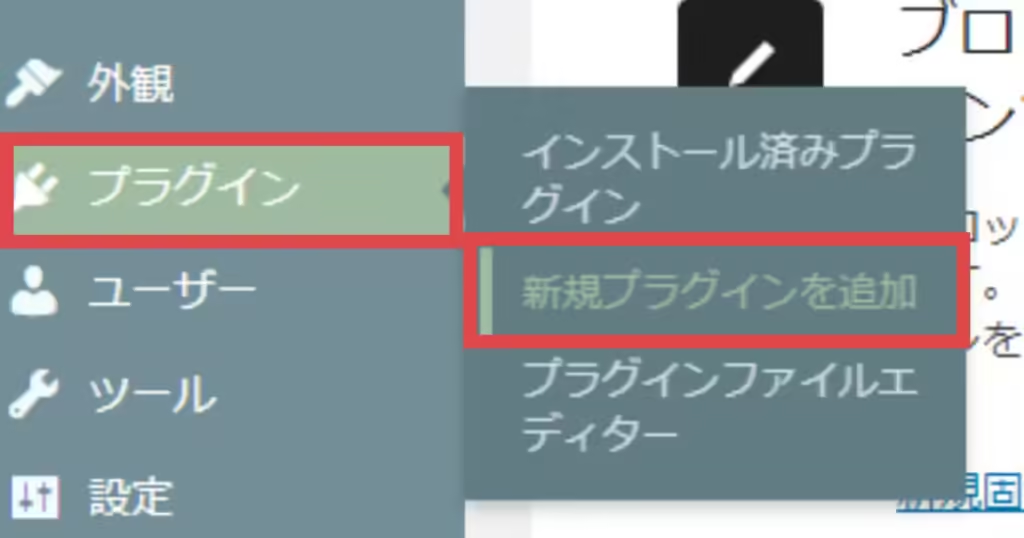
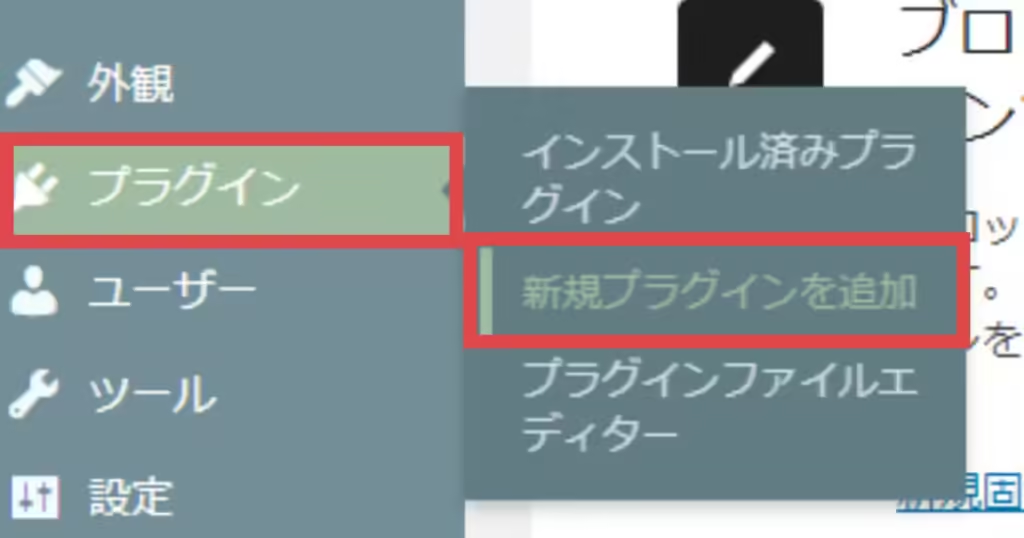
ワードプレス左ペインより【プラグイン>新規プラグインを追加】をクリック


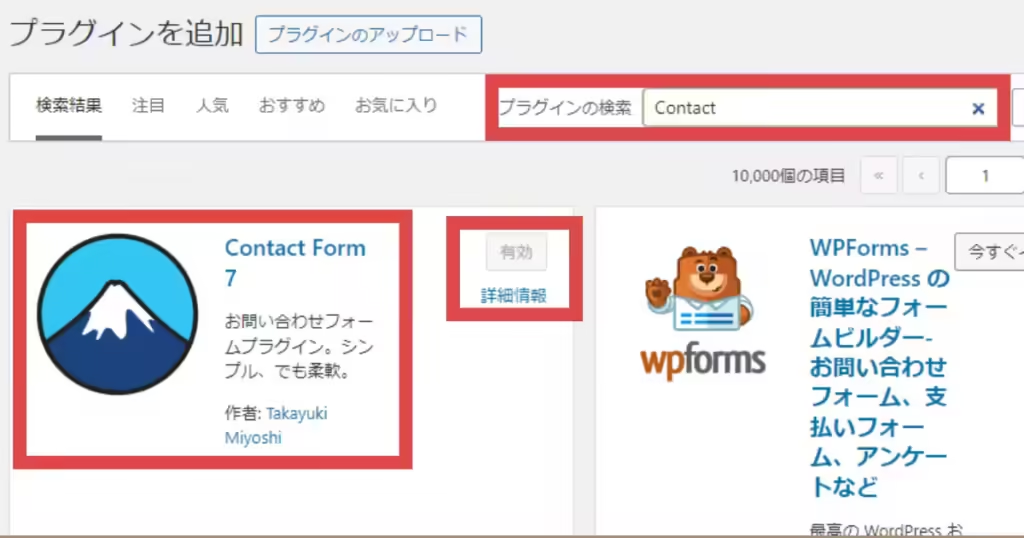
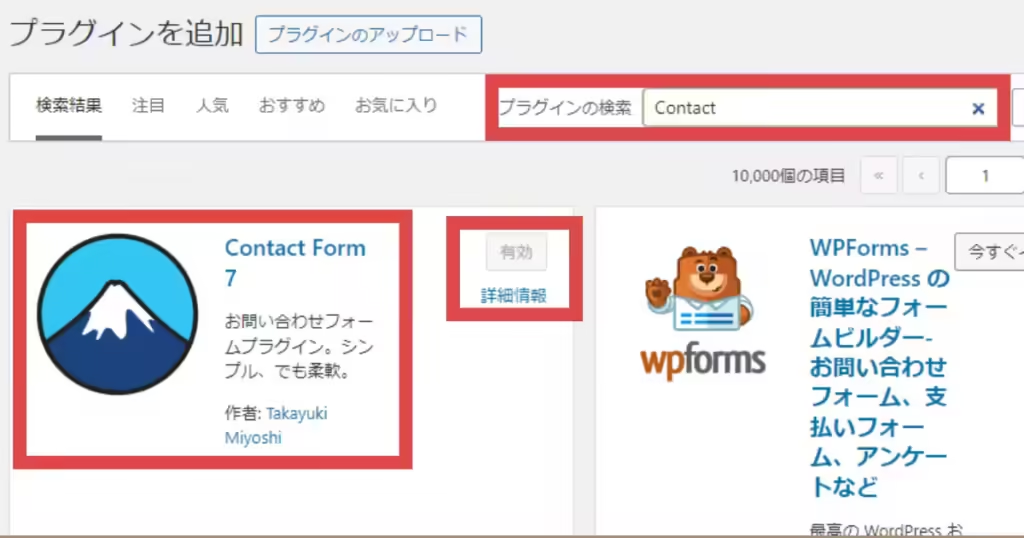
「Contact Form 7」を検索し、【今すぐインストール】→【有効化】





これでインストールは完了です。
固定記事にショートコードを貼り付ける
最後に、先ほど作成した「お問い合わせ」ページに、【Contact Form 7】のショートコードを貼り付けます。
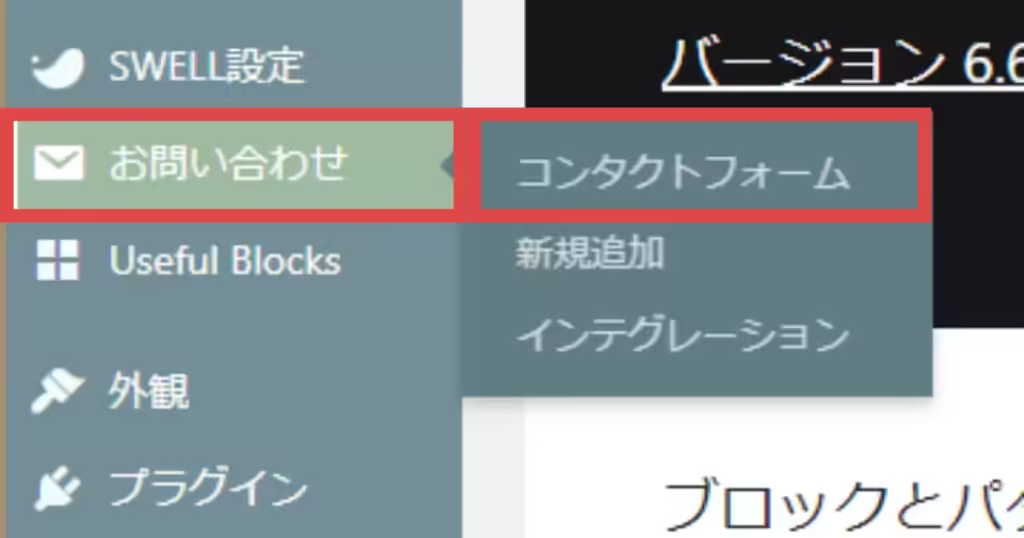
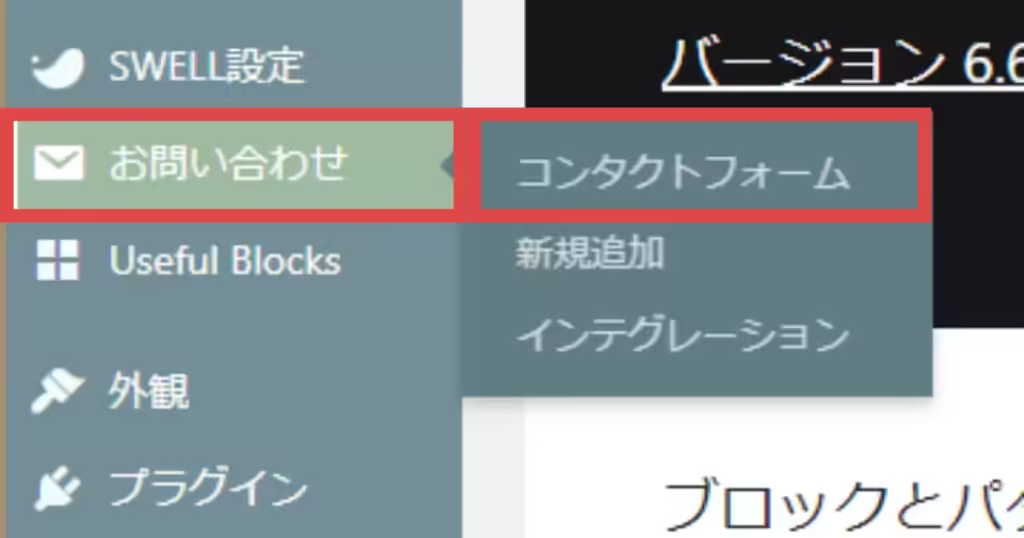
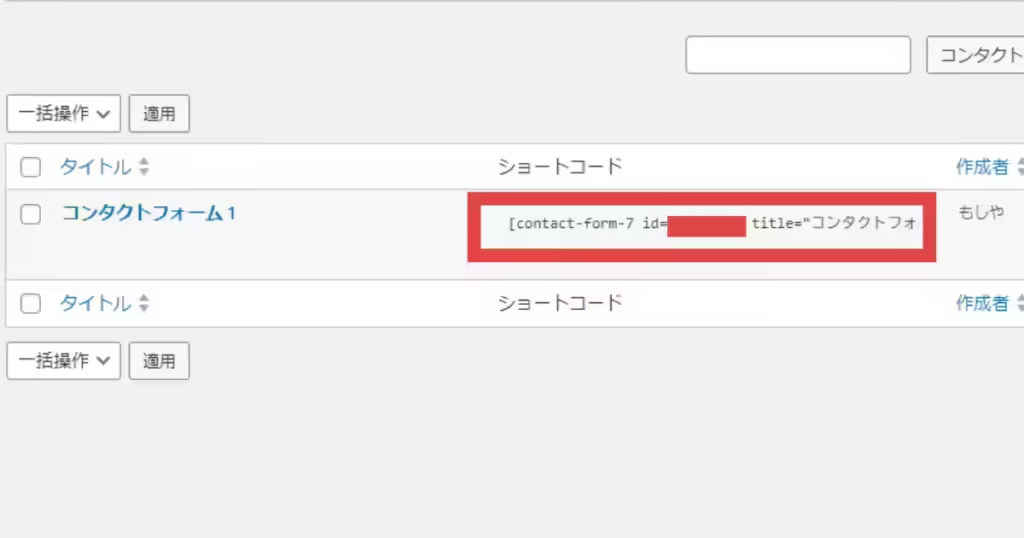
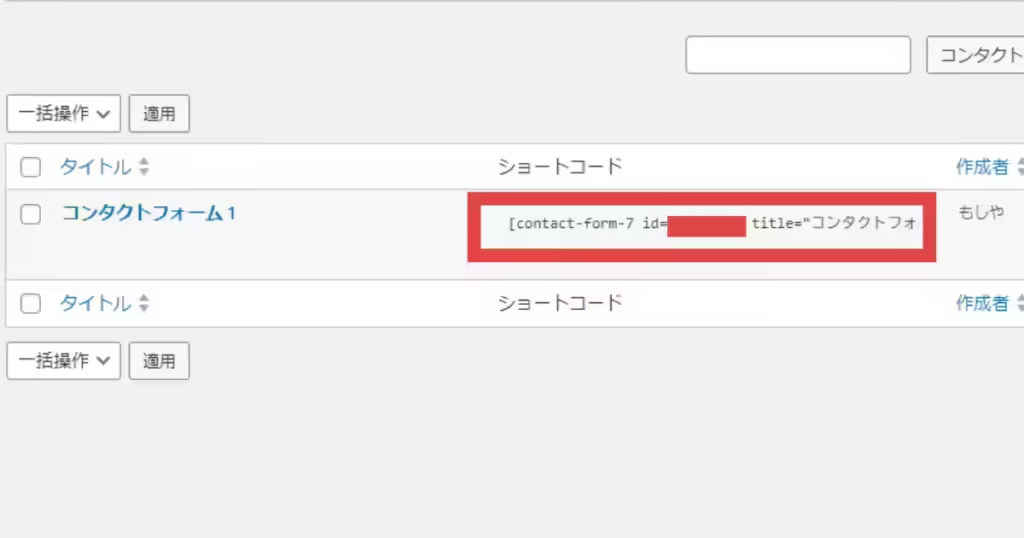
ワードプレス左ペインより【お問い合わせ>コンタクトフォーム】をクリック


ショートコード(赤枠部分)をコピーする


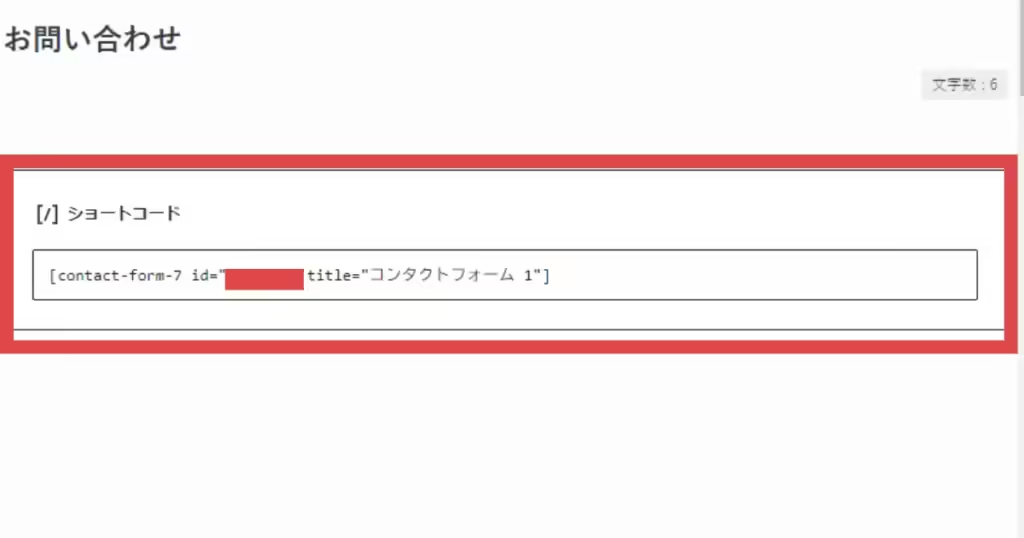
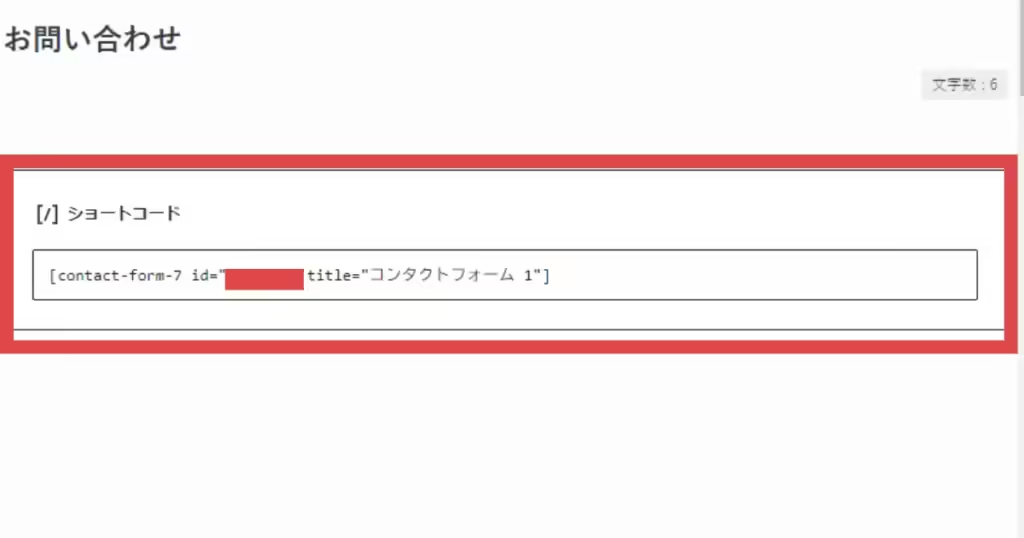
「お問い合わせ」記事にショートコードを貼り付ける


これで「お問い合わせ」ページの作成は完了です。プレビューで確認して特に問題なければ、公開しましょう。
記事内容はショートコードを貼り付けただけで、他に内容はありませんが、Googleアドセンスに合格するには問題ありません。
もっと凝った「お問い合わせ」ページを作りたい方以外は、「お問い合わせ」ページはこのくらいで切り上げて、その他の記事の執筆に注力しましょう。
「お問い合わせ」を設置する
「お問い合わせ」ページを公開したら、忘れずにブログに設置しましょう。
私は、次の場所に設置していました。
- フッター
- 運営者情報の冒頭の表
- プライバシーポリシー内



運用するブログを見て、必要と思うところに設置するようにしましょう。


まとめ
Googleアドセンス審査に合格できる「お問い合わせ」ページの作り方をご紹介しました。
正直、普通過ぎたのではないでしょうか(笑)。
私は「お問い合わせ」ページで独自性を出さなくてもGoogleアドセンス審査に合格できましたので、特にこだわりがない方は、この記事の方法で問題ありません。
一番重要な記事作成に専念するようにしましょう!


また、その他の固定ページの作り方は、以下の記事で解説しています。
Googleアドセンスに合格できる固定ページの作り方を知りたい方は、合わせてご覧ください。